

[1] Cultural Probes: We created a small package of activities and gave them to six people within our target audience to use for the duration of a week. Afterward, we retrieved the probes and analyzed the data that was given to us.

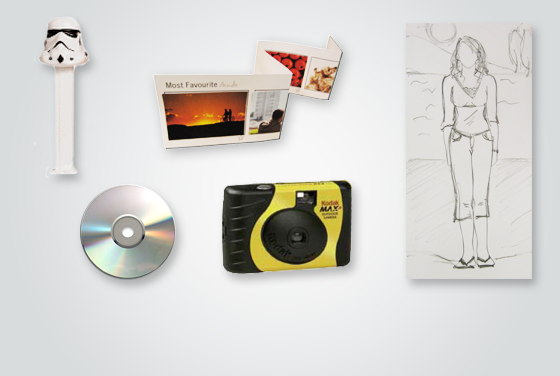
The data consisted of written feedback , photos, drawings, etc. The purpose of this exercise was to determine certain hints at our users' lifestyles without explicitly asking them.



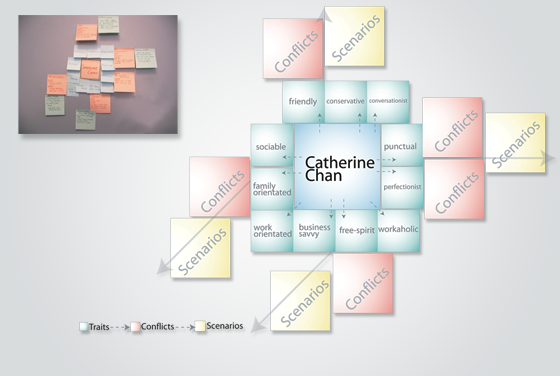
[2] Personas: Our next step was to create three user profiles based on the data we collected from the cultural probes, in order to provide a context on whom we were designing our product or service for. Such minute details such as occupation, sleeping habits, etc. were fleshed out and mapped out on various charts. Click on each portrait to read their general profiles.

[3] Informances: After thoroughly studying these hypothetical users, we attempted to re-enact possible scenarios these people would go through in their everyday lives. We videotaped ourselves acting their roles and mapped out motivations and discoveries that we found, mapping each part out on different post-it notes.

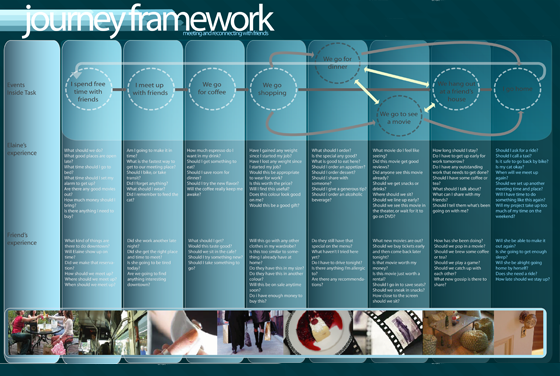
[4] Journey Framework: For each persona, we created a journey framework, which mapped out the user's actions doing a certain activity in their lives, what mindset they were in at the time, as well as who or what was affected during this course of action.

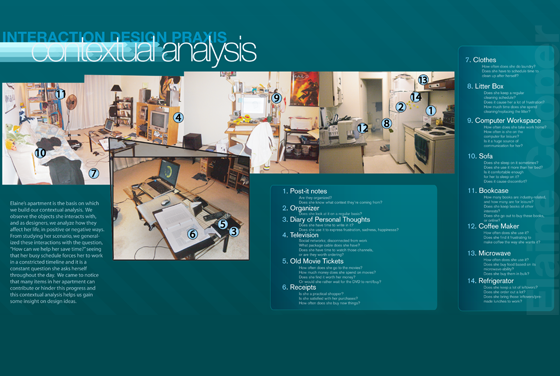
[5] Contextual Analysis: From here, we picked one user profile and brainstormed what their apartment would look like, and what influences would affect their surroundings. We used these points to analyze how we would be able to improve the conditions of this user's environment or experience.

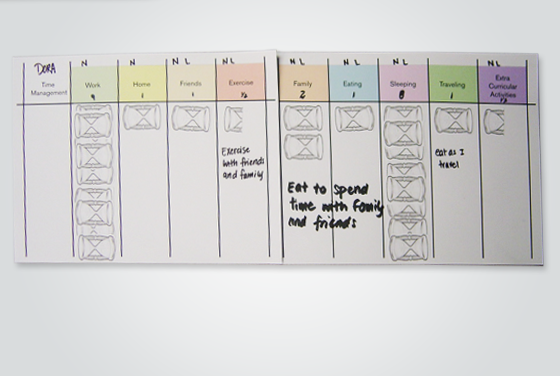
[6] Participatory Workshops: After extensive research, we conducted a series of workshops with people within our target audience, guiding them through a series of activities that could indirectly help us determine how to fulfill one of their basic needs.

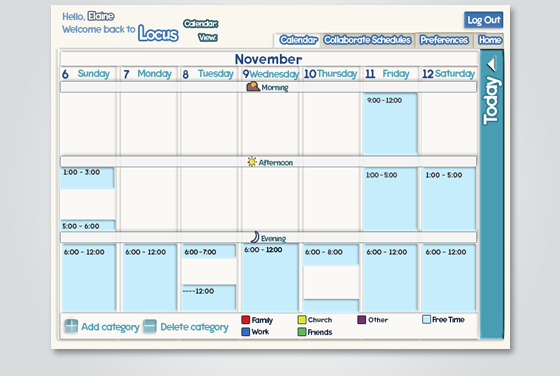
[7] Conceptual Design Mapping: After processing our findings, we proceeded to design an application that would cater to our target group's need. We constantly received results of our users not having enough time in the day to schedule time for socializing or getting together with friends and family.

Our application was an attempt to eliminate the time lapse between confirming meeting times by keeping track of not only when they have appointments, but also when users are free, and constantly keeping that information synchronized with others within their network.

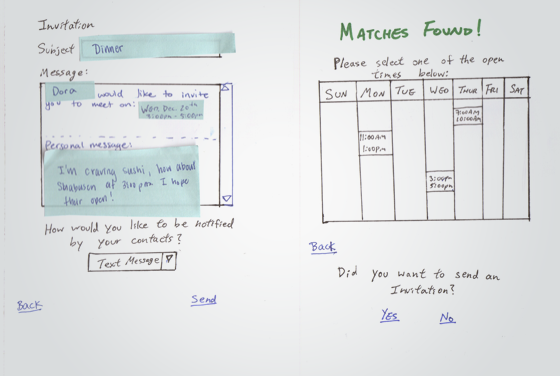
[8] Paper Prototype Development: We constructed a low-fi paper prototype of what our hypothetical application would look like, and hosted more workshops to test the navigation of our interface. After receiving the feedback from our users, we refined our features, and presented our final findings at the end of the semester.
